워드프레스 GeneratePress 폰트 변경하는 방법에 대해서 설명드리겠습니다.
글을 작성하는 시점에서 본 블로그에서는 워드프레스 테마를 GeneratePress를 사용하고 있습니다.
워드프레스 GeneratePress 폰트 변경하는 방법에 대해서 찾아봤는데 플러그인을 설치하거나, 유료이거나, 글꼴을 원격지에서 가져와서 성능을 저하시키는 방법만 소개되어있었습니다.
제가 소개해드릴 방법은 폰트 파일을 서버 내에 업로드해서 로컬에서 폰트를 가져와서 사용하는 방법입니다. 따라서 원격지에서 가져오거나 플러그인을 사용하는 것보다 성능면에서 좋습니다.
CSS 사용해서 GeneratePress 폰트 변경(글꼴 변경)
순서
- 원하는 폰트 다운로드
- woff(웹 오픈 폰트 형식)으로 변환
- 서버에 woff 파일 업로드
- 워드프레스에서 CSS 변경해서 폰트 변경 적용
상세 설명
1. 원하는 폰트 다운로드
폰트를 다운 받을 수 있는 사이트에서 원하는 폰트를 다운로드합니다.
블로그에 사용해도되는지 라이선스를 꼭 확인하시길 바랍니다.
보통 TTF, OTF 형식의 파일을 제공하고 woff 형식의 파일은 제공하지 않는 경우가 많습니다.
다운로드 사이트에서 woff 형식을 제공하지 않으면 2번으로, woff 형식을 제공한다면 3번으로 넘어가세요.
추천 폰트 다운로드 사이트
눈누, 네이버 글꼴 모음, 구글폰트
2. woff(웹 오픈 폰트 형식)으로 변환
TTF 형식의 폰트 파일을 woff로 변경합니다. 아래 사이트에서 변경 가능합니다.
woff 형식 변환 사이드
Transfonter
Transfonter 사용 방법
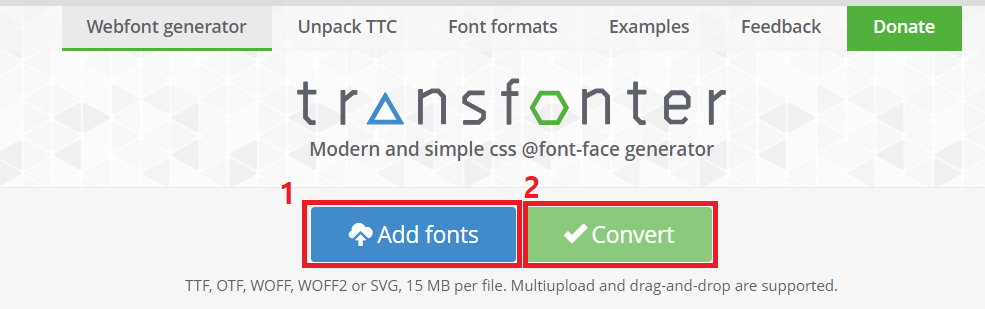
1) 사이트에 들어가서 Add Fonts를 클릭하고 TTF 폰트 파일을 업로드합니다.
2) 업로드가 완료되면 Convert를 클릭합니다.

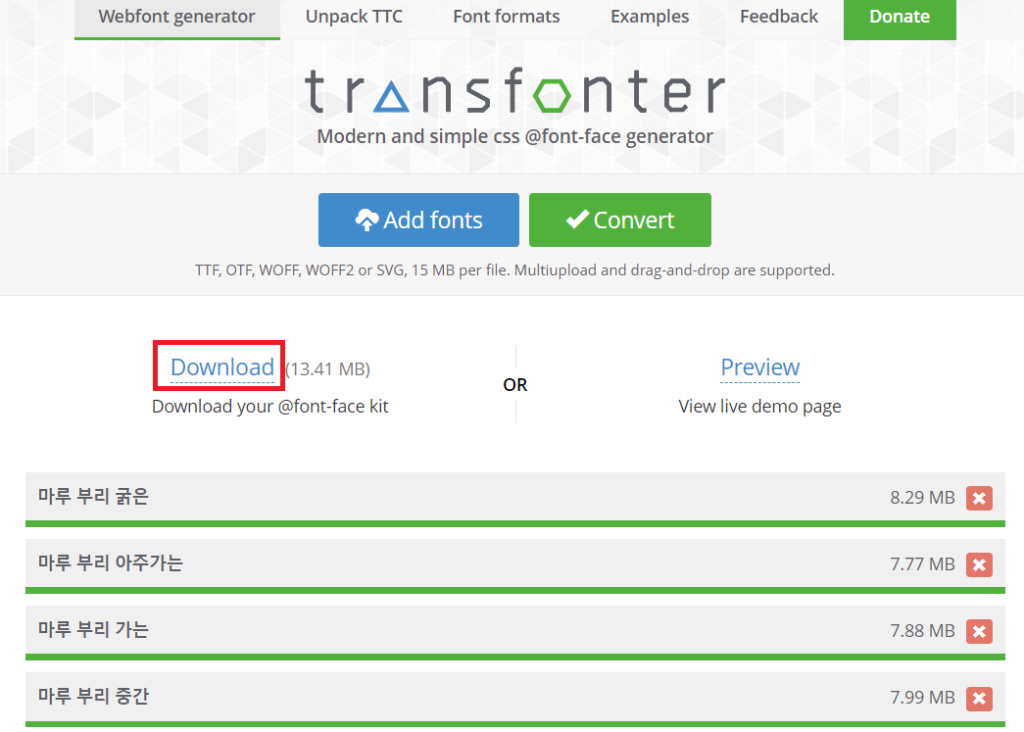
3) Download 글씨가 나타나면 클릭하여 다운 받습니다. 끝!

3. 서버에 woff 파일 업로드
저는 AWS에서 서버를 직접 구축해서 SSH 접속 후 파일을 업로드해주었습니다.
만약 호스팅 클라우드웨이즈, 카페24 등 웹호스팅을 사용해서 구축하셨다면 아마 파일 업로드하는 부분이 있으실 것 같습니다.
저는 직접 구축했기 때문에 아래 경로에 업로드해주었습니다.
/var/www/html/my_fonts/{글꼴 이름 폴더}
예시) /var/www/html/my_fonts/MaruBuri/
참고) my_font는 제가 직접 생성한 폴더입니다. 여러 글꼴들을 한 곳에 모아둘 목적으로 생성했습니다.
4. 워드프레스에서 CSS 변경해서 폰트 변경 적용
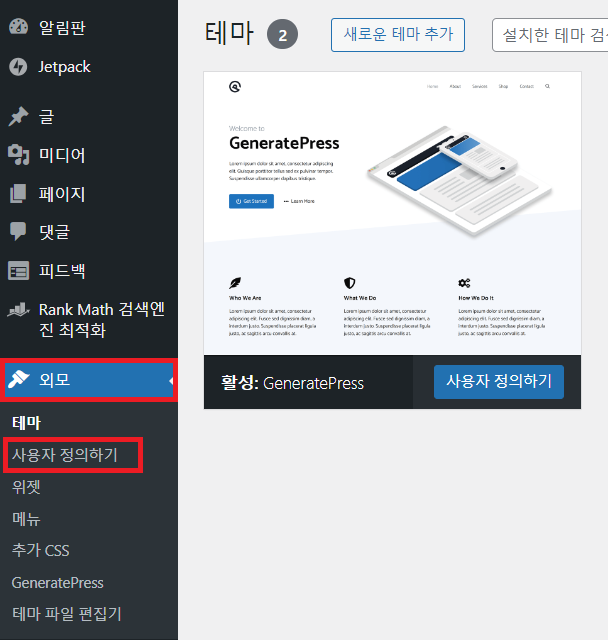
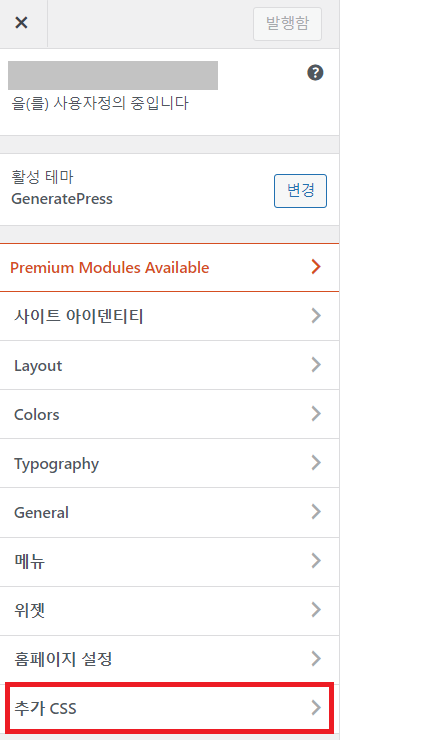
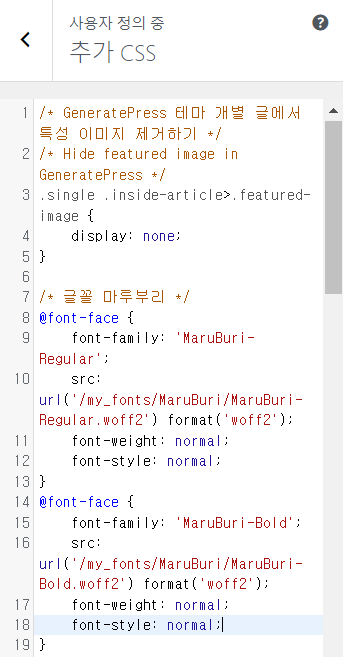
1) 관리자 페이지 > 외모 > 사용자 정의하기 > 추가 CSS으로 이동합니다.


2) 아래 내용을 추가하고 저장해줍니다.

글꼴만 변경하고 싶을 때 아래와 같이 입력
(여러 글꼴을 사용하고 싶을 경우 @font-face 부분에 하나 더 추가해주고, 각 영역에서 font-family를 변경해준다.)
/* 글꼴 마루부리 */
/* 글꼴 등록하는 부분 */
@font-face {
font-family: 'MaruBuri-Regular';
src: url('/my_fonts/MaruBuri/MaruBuri-Regular.woff2') format('woff2');
font-weight: normal;
font-style: normal;
}
/* 위에서 등록한 글꼴을 적용하는 부분 */
/* 게시글 제목 영역 */
.entry-title {
font-family: MaruBuri-Regular;
}
/* H2 태그 영역 */
.single .entry-content h2 {
font-family: MaruBuri-Regular;
}
/* H3 태그 영역 */
.single .entry-content h3 {
font-family: MaruBuri-Regular;
}
/* H4 태그 영역 */
.single .entry-content h4 {
font-family: MaruBuri-Regular;
}
/* body 영역 */
/* 만약 p태그 영역에만 적용하고 싶으면 body를 p로 변경하기 */
body {
font-family: MaruBuri-Regular;
}글꼴과 글씨 사이즈 변경할 경우 아래와 같이 입력
font-size를 추가하여 사이즈를 조절한다.
/* 글꼴 마루부리 */
/* 글꼴 등록하는 부분 */
@font-face {
font-family: 'MaruBuri-Regular';
src: url('/my_fonts/MaruBuri/MaruBuri-Regular.woff2') format('woff2');
font-weight: normal;
font-style: normal;
}
/* 위에서 등록한 글꼴을 적용하는 부분 */
/* 게시글 제목 영역 */
.entry-title {
font-family: MaruBuri-Regular;
font-size: 26px;
}
/* H2 태그 영역 */
.single .entry-content h2 {
font-family: MaruBuri-Regular;
font-size: 30px;
}
/* H3 태그 영역 */
.single .entry-content h3 {
font-family: MaruBuri-Regular;
font-size: 23px;
}
/* H4 태그 영역 */
.single .entry-content h4 {
font-family: MaruBuri-Regular;
font-size: 20px;
}
/* body 영역 */
/* 만약 p태그 영역에만 적용하고 싶으면 body를 p로 변경하기 */
body {
font-family: MaruBuri-Regular;
font-size: 15px;
}자 여기까지 진행하셨다면 끝났습니다!
수고하셨습니다~ 도움이 되셨으면 좋겠네요 🙂
